在学习React时,有时候遇到数据更新,而界面却不能及时更新的问题,查了很多资料,大部分原因是因为对React组件的生命周期没有很好地理解,所以特地想把生命周期有关的知识记录下来,便于自己理解和学习,也希望能够对大家有一些帮助~
前言
React组件的生命周期状态可分为三种:
- Mounting: 已插入真实DOM
- Updating: 正在被重新渲染
- Unmounting: 已移出真实DOM
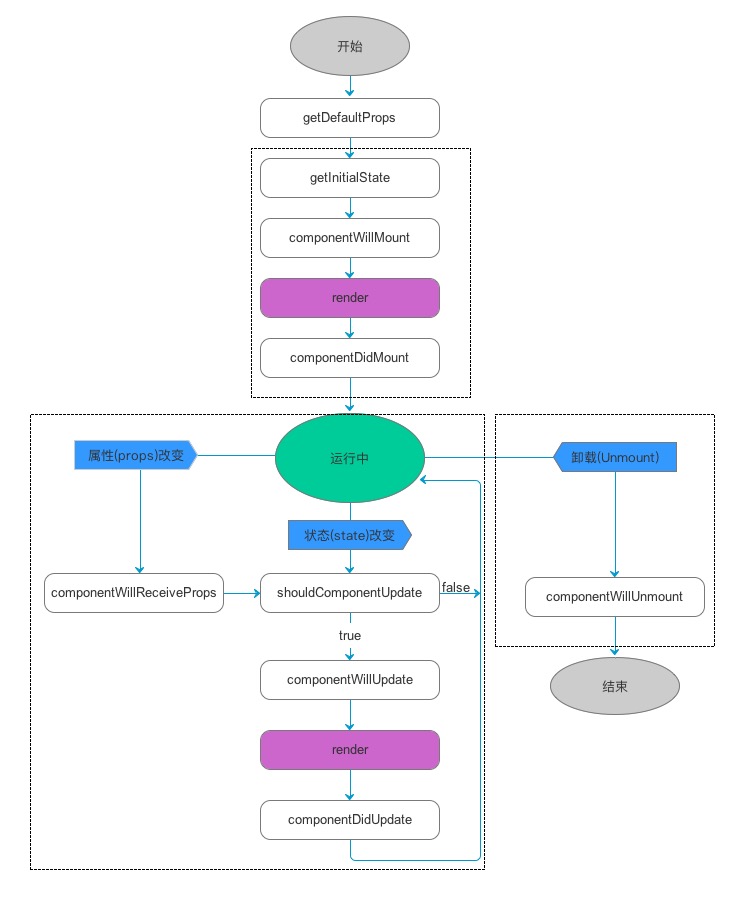
组件挂载的经典图片:

接下来我将会详细说明一下这几个生命周期的意义
实例化
首次调用组件时,有以下方法会被调用(注意顺序,从上到下先后执行):
getDefaultProps():这个方法是用来设置组件默认的props,组件生命周期只会调用一次。这个方法在对象被创建之前执行,因此不能在方法内调用this.props。
getInitialState():设置state初始值,在这个方法中你已经可以访问到this.props。
componentWillMount():该方法会在组件首次渲染之前调用,这个是在render方法调用前可修改state的最后一次机会。
render():调用render()方法时,首先检查this.props和this.state返回一个子元素,子元素可以是DOM组件或者其他自定义复合控件的虚拟实现 ,如果不想渲染可以返回null或者false。render()方法是很纯净的,这就意味着不要在这个方法里初始化组件的state,每次执行时返回相同的值,不会读写DOM或者与服务器交互。
componentDidMount():在首次真实的DOM渲染后调用(仅此一次),只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异部操作阻塞UI)。
存在期
实例化后,当props或者state发生变化时,下面方法依次被调用:
componentWillReceiveProps():在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
shouldComponentUpdate():返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。 可以在你确认不需要更新组件时使用。默认返回true。
componentWillUpdate():在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
1
2
3void componentWillUpdate(
object nextProps, object nextState
)在这个函数里面,你就不能使用this.setState来修改状态。这个函数调用之后,就会把nextProps和nextState分别设置到this.props和this.state中,紧接着这个函数,就会调用render()来更新界面了
render():与实例化期相同
componentDidUpdate():在组件完成更新后立即调用。在初始化时不会被调用。
销毁期
销毁阶段,只有一个函数被调用:
- componentWillUnmount():在组件从 DOM 中移除的时候立刻被调用。在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
总结
这篇博客查阅了很多网上大牛们的博客,结合了菜鸟教程上的文档,希望自己能够对React组件的生命周期有更好地理解,前路漫漫~一起加油哦~