因为我们专业要求大四一学年的实习,所以这段时间也就自然在做春招内推的各项准备,从开始找实习到获得腾讯实习Offer大约历经了一个多月的时间,这一个多月来压力很大,也很怕找不到好的实习,所以这个月也刷了很多大佬的面经,获得了很多帮助,也增长了很多前端知识。是在清明节前一天收到腾讯HR小哥哥的Offer电话,时隔这么久才想起要把腾讯面试的一些问题写成博客,或许会对大家有所帮助。
前言
从准备春招以来,一共面试的公司有三家:京东、腾讯和CVTE,京东情况比较特殊应该不算是正式的春招,京东面试时问了很多有关CSS的知识,比如margin塌陷、CSS3新特性、背景透明的实现方法、清除浮动的方法以及垂直居中的方法等
CVTE是唯一一个现场面试的,很多面试题目都很类似,印象最深的是三道手撕代码题,
- 第一道是写一程序遍历一个DOM结构,
- 第二道是算法题,要求给你一个字符串”I love dog”变成”dog love I”
- 第三道是实现某个种栅格布局
一面
一面大概面了一个多小时,问了很多基础知识,涉及的方面也很广
首先介绍实习经历,balabala讲了一下项目经验,然后大概说了一下什么时候开始学习前端,以下是我记得的一些问题:
1. 怎么使用dns缓存做优化
DNS的优化, 当然是尽可能少的造成DNS查询开销,当用户在浏览器的地址栏中输入网址时,浏览器会首先通过访问的域名来定位到IP (DNS) 从而找到去哪里获取资源,浏览器会按浏览器缓存->系统缓存->路由器缓存->ISP DNS缓存->递归搜索依次进行查询,DNS优化就是需要我们尽可能少的域名解析。
DNS预取就是在浏览器加载网页时, 对网页中的或者的href属性中的域名进行后台的预解析, 并且将解析结果缓存在浏览器端, 当用户在真正点击链接时, 省去在当下的DNS解析消耗, 把这个消耗过程转嫁到用户无法感知的浏览过程中去。
我们可以通过以下方法来打开DNS预取:
- 可以通过用meta信息来告知浏览器, 当前页面要做DNS预取:
- 可以使用link标签来强制对DNS做预取:
2. ES6了解哪些?
ES6中有很多知识点,比如Promise、Generator、箭头函数等,建议大家多熟悉一下
3. 知道哪些数组方法
最常用的有方法有:
- join()——将数组元素组成一个字符串
- push()和pop()——类似栈的操作
- shift()和unshift()——删除数组第一项/添加元素至数组第一项
- sort()——对数组进行排序
- reverse()——反转数组項的顺序
- concat() ——将参数添加到原数组中。这个方法会先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组。在没有给 concat()方法传递参数的情况下,它只是复制当前数组并返回副本。
- slice()——返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
- splice()——很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。
- indexOf()和lastIndexOf()——从数组的开头(位置 0)开始向后查找/从数组的末尾开始向前查找。
- forEach()——对数组进行遍历循环,对数组中的每一项运行给定函数。
- map()——对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
- filter()——“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。
- every()——判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回true。
- some()——判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。
- reduce()和 reduceRight()——从数组的第一项开始,逐个遍历到最后/从数组的最后一项开始,向前遍历到第一项。
两个方法都接收两个参数:一个在每一项上调用的函数和(可选的)作为归并基础的初始值。
4. 将字符串转换为数字
- parseInt()和parseFloat(),要注意方法的第二个参数,表示使用的基模式(二进制(2)、八进制(8)、十进制(10)、十六进制(16))
- 强制类型转换:Number(value)
- js弱类型转换(不推荐):var x = str-0; x = x*1;
5. cdn缓存的原理
推荐看CDN技术详解这篇博客,博主对于CDN的相关知识点确实讲解的比较到位了
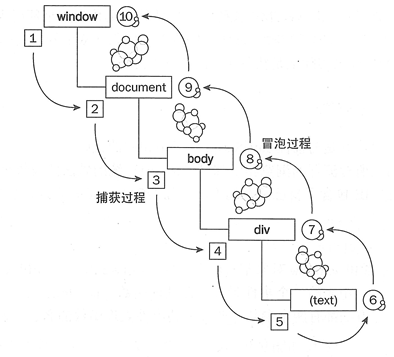
6. 事件捕获和事件冒泡
贴一张图大家感受一下
7. 阻止冒泡事件和默认事件
event.stopPropagation():这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开
event.preventDefault():这是阻止默认事件的方法,调用此方法是,连接不会被打开,但是会发生冒泡,冒泡会传递到上一层的父元素;
IE下:
window.event.cancelBubble = true;//停止冒泡
window.event.returnValue = false;//阻止事件的默认行为
8. 前端优化
9. CSS文件为什么要放在文档头部?js文件为什么放在底部?
10. HTML5引入的新特性
11. HTTP缓存机制
12. cache-control的属性(no-cache和no-store的区别)
浏览器缓存详解:expires,cache-control,last-modified,etag详细说明
Cache-Control: no-cache:这个很容易让人产生误解,使人误以为是响应不被缓存。实际上Cache-Control: no-cache是会被缓存的,只不过每次在向客户端(浏览器)提供响应数据时,缓存都要向服务器评估缓存响应的有效性。
Cache-Control: no-store:这个才是响应不被缓存的意思。
13. Http状态码(403、304是什么)
常见的HTTP状态码(HTTP Status Code)说明
14. jsonp的实现原理
15. xss、cors?以及如何防范?sql注入??
XSS:跨站脚本攻击
它允许用户将恶意代码植入到提供给其他用户使用的页面中,可以简单的理解为一种javascript代码注入。
XSS的防御措施:- 过滤转义输入输出
- 避免使用eval、new Function等执行字符串的方法,除非确定字符串和用户输入无关
- 使用cookie的httpOnly属性,加上了这个属性的cookie字段,js是无法进行读写的
- 使用innerHTML、document.write的时候,如果数据是用户输入的,那么需要对象关键字符进行过滤与转义
CSRF:跨站请求伪造
其实就是网站中的一些提交行为,被黑客利用,在你访问黑客的网站的时候进行操作,会被操作到其他网站上
CSRF防御措施:- 检测http referer是否是同域名
- 避免登录的session长时间存储在客户端中
- 关键请求使用验证码或者token机制
16. setTimeout的执行原理以及什么时候回调函数会加入到任务队列中?与Promise执行机制上有什么不同?
17. postMessage的实现,跨域请求的实现
18. Web Storage的方法(setItem、getItem、removeItem、clear)
19. 页面重绘和重排,如何减少重排?如何减少对DOM的操作
20. CSS有哪些选择器?优先级
21. 如何添加元素,创建元素(除了createElement和createTextNode还有什么)
js创建dom节点之最容易被忽略的createDocumentFragment()方法
22. 怎么选取DOM元素(DOM元素选择的方式)
23. call和apply的区别,bind方法
javascript中call()、apply()、bind()的用法终于理解
bind方法
24. 块级作用域及其应用场景
25. let和var的区别(除了变量提升,还有什么)
26. HTTP2.0的特性
27. 对象复制(深浅拷贝)Object.assign
28. innerHTML和outerHTML
29. null和undefined的区别
- undefined一般用于抛出异常
- typeof null => object; typeof undefined => undefined
- Number(null) = 0; Number(undefined) = NaN
- 正确使用null,可以有效清除引用,用于垃圾回收
- null instanceof Object // false
30. https为什么是安全的?SSL是怎么加密的?
31. 缓存过期时间的设置(除了expires和max-age还有什么)
32. 什么是同源策略?怎样属于同源(同协议同域名同端口)
33. vue-router对history的操作
34. 对json方法的了解(son.stringify和json.parseJSON)
35. 还有什么要问我的吗?
二面
二面时间不长,大概20分钟左右,因为是晚上下课后打来的电话,所以问的内容也不算多
1. http协议的请求头内容
2. cache-control 是什么?以及它的取值有哪些
3. http1.1有哪些不足
4. 快速排序的思想
排序算法可以参考我上一篇博客算法之排序
5. 事件捕获和事件冒泡
6. 怎么阻止事件冒泡?怎么在事件捕获阶段阻止事件冒泡
7. 对ES6的了解
我提了Promise,后来就一直问的是Promise的知识:Promise有哪几种状态(pending, fulfilled, rejected),状态之间的转换
new Promise(function(){
resolve();
}).then(function(){
//问此处的then可不可以被执行
})
事件监听器在事件点击之后监听是无效的,Promise和它有什么区别?
promise介绍–基础篇
8. 如果有一个箱子里有100个苹果,一次可以拿1或2个,问有多少种方法将100个苹果移到另一个箱子中
三面
三面是对我平时如何学习前端以及对我的学习兴趣做了进一步的了解
1. 平时是如何学习的
2. 如何进行沟通,有没有自己的一套沟通方案
3. 有没有好奇心?
4. 平时写代码的时间有多少
四面(HR面)
四面就是腾讯云招聘经理来的面试电话,也就是HR面,了解了一下个人的发展方向,家庭情况之类的
我觉得HR面其实也需要好好准备一下的,第一次HR面是在CVTE,挂了CVTE之后就对HR面有点阴影了,十分感谢我的老大在腾讯HR面前一天晚上顶着疲惫不堪的身心还特地打电话给我,教我如何回答得更理想~
拿到口头Offer后就回家过清明节了~
总结
其实能够拿到腾讯实习Offer很大一部分是因为运气,希望小菜鸟的我和腾讯的缘分一直走下去~实习加油!!
啰啰嗦嗦说了很多,希望对大家有所帮助!