继上一篇博文webpack,一个广泛应用的模块打包器(一)——概念篇完成之后,时隔一段时间没有学习webpack了,主要是最近有点小忙耽搁了。此篇博文主要是作为webpack的学习指南,理解和掌握webpack提供的各种工具和特性,主要目的是想将此次的学习过程记录下来,以便进行后续的深入学习,如果在理解上有偏差的话,还请大家不吝赐教~
安装
首先需要你下载安装node.js 还没有下载安装?戳这里进入Node.js中文网进行下载安装,在使用webpack的过程中我们需要大量的使用node中的npm包管理工具,npm主要的使用场景有:
- 用户可以在npm服务器上下载别人编写的第三方包到本地使用;
- 用户可以在npm服务器上下载并安装别人编写的命令行程序到本地使用;
- 还可以将自己编写的包或命令行程序上传到npm服务器供他人使用。
这里建议大家可以下载安装一下cnpm淘宝npm镜像,因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,使用cnpm的话可以在一定程度上提高我们模块的下载安装速度1
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装
1 | npm install --global webpack |
全局安装将使webpack在全局环境下可用,但不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
本地安装
1 | npm install --save-dev webpack |
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack。
起步
为了后续更好的进行知识点的演示,我们先进行简单的项目准备。我在常用的工作目录下新建了一个名为webpack-blog的文件夹。命令行进入webpack-blog的工作目录执行1
2
3
4//初始化并创建package.json文件
$ npm init
//在项目中安装webpack依赖包
$ cnpm install --save-dev webpack
在根目录下创建名为webpack.config.js的文件以及我们的入口文件/src/main.js文件,webpack.config.js是我们这次主要的文件,是webpack的配置文件。
构建好工作目录后,我们来根据上一节简述过的webpack核心知识来简单使用一下webpack。
首先,我们在src目录下的main.js文件中编写简单的js代码:1
console.log("Welcome to your first webpack test!");
接着,我们来到webpack.config.js文件,并设置webpack打包所需的入口起点以及输出文件配置:1
2
3
4
5
6
7
8
9
10var path = require('path');
var webpack = require('webpack');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'webpack.bundle.js'
}
}
简单介绍一下上述代码,entry是模块打包的入口起点,它指示webpack根据src目录下的main.js文件来构建工程的依赖图;require()是node.js中常用的一个导入模块的操作,path.resolve()是获取绝对路径的方法,__dirname 用于获取当前文件所在目录的完整目录名。此代码用于查找dist文件夹,如果目录下没有dist文件夹则新建,并将通过打包创建后的webpack.bundle.js文件放入dist文件夹中。
接着,我们执行1
$ webpack
命令,对工程进行打包构建,执行成功后,我们可以在根目录下看到新建的dist文件夹下有一个新建的webpack.bundle.js文件,有点绕~
最后,我们在src目录下新建一个名为index.html的文件,并以script标签的形式引入生成的webpack.bundle.js文件,在浏览器中打开index.html,你会发现页面上空空如也,什么都没有~别着急,打开浏览器的控制台,你可以看到在控制台中输出了“Welcome to your first webpack test!”,我们对webpack的第一次简单应用就成功啦。
当然这只是一个超简单的例子,接下来我们将对这个例子进行扩充,进而展示webpack强大的功能。
管理资源
加载CSS
为了从 JavaScript 模块中 import 一个 CSS 文件,你需要在 module 配置中 安装并添加 style-loader 和 css-loader:1
$ cnpm install --save-dev style-loader css-loader
安装成功后可以在package.json文件中的devDependencies项中看到新安装的style-loader和css-loader模块。
接着,我们在webpack.config.js文件中配置模块的使用规则:1
2
3
4
5
6
7
8module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
简单介绍以上代码,test用于识别出应该被对应的loader进行转换的文件,以上代码表示loader需要识别.css为后缀的文件,use属性转换这些文件,从而使其能够被添加到依赖图中(并且最终添加到 bundle 中)。
下一步,我们尝试一下在项目src目录下添加style.css文件,并将其导入我们的入口文件main.js中
我们修改main,js文件中的内容,以便于在页面中更直观地看到效果。1
2
3
4var element = document.createElement('div');
element.setAttribute("class", "hello");
element.innerHTML = "Welcome to your first webpack test!";
document.body.appendChild(element);
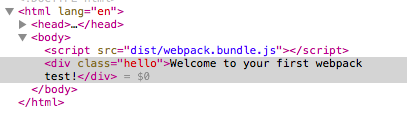
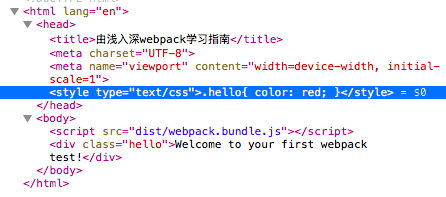
此时经过$ webpack命令打包后,在浏览器打开index.html文件可以看到,页面结构为
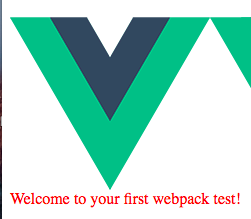
页面效果为:
接下来我们在创建的style.css文件中写入简单的样式来验证webpack加载CSS的功能1
2
3.hello{
color: red;
}
在main.js文件中引入style.css文件1
import './style.css';
再次使用$ webpack命令打包后,我们在浏览器中打开index.html文件,我们可以看到Welcome to your first webpack test!输出为红色。
查看页面的head标签,可以发现页面已经包含了我们在main.js文件中导入的style.css文件。
加载图片
使用 file-loader,我们可以轻松地将页面中需要的背景图片或者图标混合到 CSS 中,首先还是要安装模块依赖包:1
$ cnpm install --save-dev file-loader
同样的,我们需要在webpack.config.js文件中配置应用规则:
此段规则表明程序可以加载以.png .svg .jpg .gif为后缀名的文件。
我们可以直接在style.css文件中添加background样式来引入图片,为了让背景图片完整地显示出来,我们为hello这个div设置了300px的高度1
2
3
4
5.hello{
height: 300px;
color: red;
background: url('./logo.png');
}
重新执行$ webpack命令,我们可以看到页面效果为:
图片稀缺,就拿了一张之前工程中现有的vue框架的logo来用~
如果你检查img元素,你将看到实际的文件名已更改为像 82b9c7a5a3f405032b1db71a25f67021.png 一样。这意味着 webpack 在 src 文件夹中找到我们的文件,并成功处理过它了!
加载字体
加载字体与加载图片相同,也使用的是file-loader来加载字体文件,加载字体使用的正则规则如:1
test: /\.(woff|woff2|eot|ttf|otf)$/
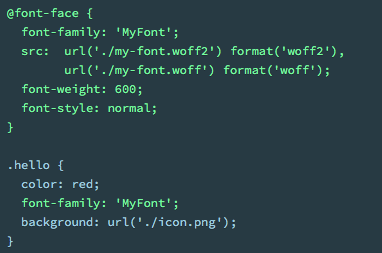
与加载图片文件相同,加载字体需要在css文件中引入字体文件,可以通过一个 @font-face 声明引入。用法如下:
加载数据
在我们实际运用中,不仅仅要加载图片及字体文件,还可能需要加载有用的资源还有数据,如 JSON 文件,CSV、TSV 和 XML。JSON 支持实际上是内置的,也就是说 import Data from ‘./data.json’ 默认将正常运行。而要导入 CSV、TSV 和 XML类型的数据,就需要我们安装csv-loader和xml-loader模块来进行加载数据。
首先,我们还是需要在项目中安装相关模块:1
$ cnpm install --save-dev csv-loader xml-loader
接着,我们同样需要在webpack.config.js文件中配置相关的应用规则,规则如下:1
2
3
4
5
6
7
8 {
test: /\.(csv|tsv)$/,
use: ['csv-loader']
},
{
test: /\.xml$/,
use: ['xml-loader']
}
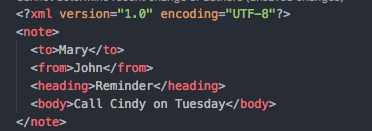
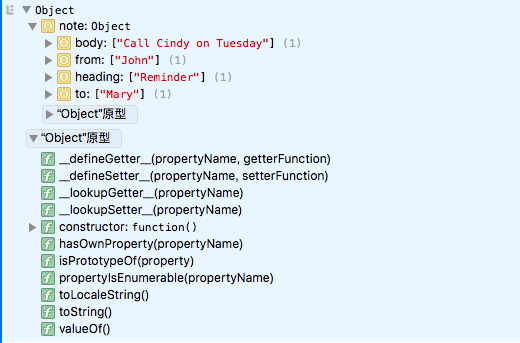
接下来,我们在src目录下添加名为data.xml的数据文件,data.xml内容如下:
我们在main.js文件中解析data.xml文件中的数据,主要增加以下两行代码:1
2import Data from './data.xml';
console.log(Data);
再次执行$ webpack命令后,再次在浏览器上打开index.html文件,我们可以在控制台输出了data.xml文件解析后的数据:
开发
Source Map
当 webpack 打包源代码时,可能会很难追踪到错误和警告在源代码中的原始位置。例如,如果将三个源文件(a.js, b.js 和 c.js)打包到一个 bundle(bundle.js)中,而其中一个源文件包含一个错误,那么堆栈跟踪就会简单地指向到 bundle.js。这并通常没有太多帮助,因为你可能需要准确地知道错误来自于哪个源文件。
为了更容易地追踪错误和警告,JavaScript 提供了 source map 功能,将编译后的代码映射回原始源代码。如果一个错误来自于 b.js,source map 就会明确的告诉你。
我们只需要在webpack.config.js文件中写入以下代码:1
devtool: 'inline-source-map'
就可以追踪源文件中错误和警告的功能。
使用观察模式
根据此博文一步一步构建下来的萌友会发现,每次修改源文件后,都要重新使用$ webpack命令对文件重新进行打包构建,这在一定程度上增加了我们的重复工作。使用观察模式,你可以指示 webpack “watch” 依赖图中的所有文件以进行更改。如果其中一个文件被更新,代码将被重新编译,所以你不必手动运行整个构建。
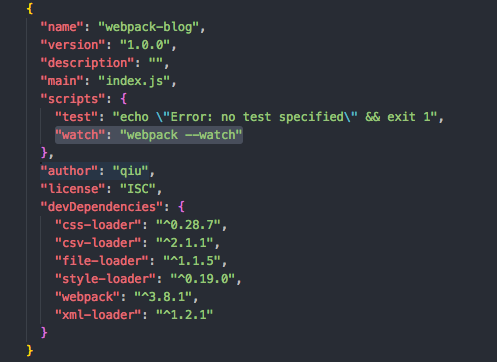
你需要在package.json文件中引入执行命令:
接着,你可以在命令行中执行1
$ npm run watch
执行成功后,你会看到 webpack 编译代码,然而却不会退出命令行。这是因为 script 脚本还在观察文件,此时修改main.js文件的内容,你会发现不需要重新手动构建程序,代码已经被重新编译了。
使用webpack-dev-server
webpack-dev-server 提供了一个简单的 web 服务器,能够实时重新加载。
首先,我们需要下载安装模块1
$ cnpm install --save-dev webpack-dev-server
安装成功后,我们需要在webpack.config.js文件中告诉开发服务器,去哪里加载文件1
2
3devServer: {
contentBase: './dist'
}
以上配置告知 webpack-dev-server,在 localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。
接着,让我们在package.json文件中添加一个 script 脚本,可以直接运行开发服务器:
1
"start": "webpack-dev-server --open"
现在,我们在命令行中运行$ npm start,就会看到浏览器自动加载页面。如果现在修改和保存任意源文件,web 服务器就会自动重新加载编译后的代码。
总结
webpack的学习时间跨度很长,webpack要学习的东西很多,继续加油吧~