随着JavaScript的飞速发展,浏览器的发展速度却不能与之相匹配,为了能够在现有的浏览器上使用js新的语法和新的数据类型,这时我们便需要一个转码器。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码。Babel能将最新标准的JavaScript代码向下编译成浏览器普遍支持的版本,实现了“源码到源码”编译。比如,Babel能将新的ES2015的箭头函数语法:
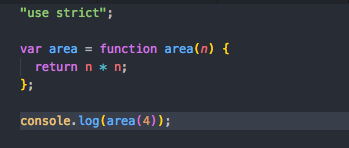
转译为
2
3
return n * n;
};
因为在学习Vue等过程中涉及到Babel的一些知识点,所以想着大概了解一下Babel的主要内容以及基本用法,文章内容涉及不深,如果在理解和用法上有偏差的话,还请大家不吝赐教~
前期准备
初始化项目
在习惯的工作目录下新建一个文件夹,我取名为babel-blog,使用命令行进入babel-blog的工作目录,执行1
$ npm init // 初始化并创建package.json文件
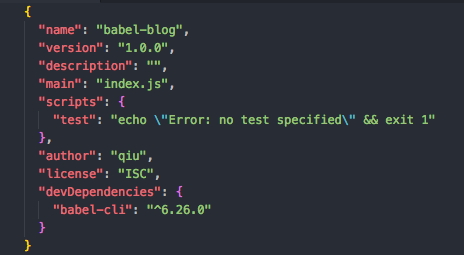
可以看到在babel-blog项目的根目录下创建了名为package.json的文件。
安装Babel命令行工具
安装babel的命令行工具的目的是为了在命令行中使用babel。babel命令行工具可以全局安装也可以本地安装,官方文档推荐本地安装,原因有2点:
- 本地安装不同的项目可以使用不同版本的babel,你也可以单独对某个项目的babel进行升级等操作
- 每个项目单独安装的意味着对计算机环境没有依赖,便于移植
这里建议大家可以下载安装一下cnpm淘宝npm镜像,因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,使用cnpm的话可以在一定程度上提高我们模块的下载安装速度1
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来我们在babel-blog项目中安装babel命令行工具1
$ cnpm install --save-dev babel-cli
安装成功后,可以在package.json文件中看到名为babel-cli的依赖包
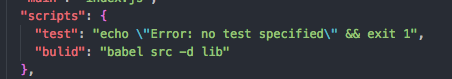
本地安装的babel是不能够在直接命令行中运行的,为了在命令行中运行babel,我们可以配置package.json文件下的script选项1
"build": "babel src -d lib"

配置成功后,当我们在终端运行npm run build时就会在命令行执行babel src -d lib,这也意味着我们要创建一个名为src的文件夹(ps:如果现在执行的话,项目会报错,它会提示我们src不存在,因为我们除了安装了babel-cli其他都还没有做呢~)
.babelrc配置文件
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。该文件用来设置转码规则和插件,基本格式如下:1
2
3
4{
"presets": [],
"plugins": []
}
presets字段设定转码规则,在这里我们需要在项目中安装ES2015的转码规则1
2# ES2015转码规则
$ cnpm install --save-dev babel-preset-es2015
然后将安装的规则加入.babelrc文件中1
2
3
4{
"presets": ["es2015"],
"plugins": []
}
接下来我们在项目根目录下创建名为src的文件夹,其中创建一个名为index.js文件,我们就拿最开始的area箭头函数来进行演示:1
2
3const area = n => n * n;
console.log(area(4));
接下来,你就可以在命令行执行npm run build命令了,执行成功后你可以发现,在根目录下生成了一个名为lib的文件夹,其中有一个index.js文件,内容就是src下index.js通过babel转码生成的代码
到这里我们就已经学会了使用babel来进行简单的转码功能。是不是觉得很简单呢~
Babel扩展
Babel中有很多包,常用的包有babel-node, babel-register, babel-core, babel-polyfill等,这些在实际应用中用的频率都是很高的。
babel-node
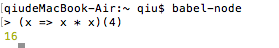
bable-node是babel-cli自带的命令,提供了一个支持ES6的REPL环境,它支持node的REPL环境的所有功能,而且可以直接运行ES6代码。
首先我们需要全局安装babel-cli。1
$ cnpm install --save-dev -g babel-cli
安装成功后,输入babel-node,PEPL环境
或者直接执行js文件1
$ babel-node 文件路径/文件名.后缀
babel-register
babel-register模块改写require命令,为它加上一个钩子。此后,每当使用require加载.js、.jsx、.es和.es6后缀名的文件,就会先用Babel进行转码。1
$ cnpm install --save-dev babel-register
为了方便,我直接在刚刚新建的babel-blog项目中src文件夹下新建一个register.js文件1
console.log("Hello babel-register!");
如果我们用 node register.js 来运行它是不会使用 Babel 来编译的。所以我们需要设置 babel-register,我们在项目的根目录下创建一个名为console.js的文件,并引入babel-register以及register.js文件1
2require("babel-register");
require("./src/register");
此时执行1
$ node console.js
可以发现命令行输出了register.js文件中的内容 “Hello babel-register!”。这样做可以把 Babel 注册到 Node 的模块系统中并开始编译其中 require 的所有文件。
babel-core
如果某些代码需要调用Babel的API进行转码,就要使用babel-core模块。
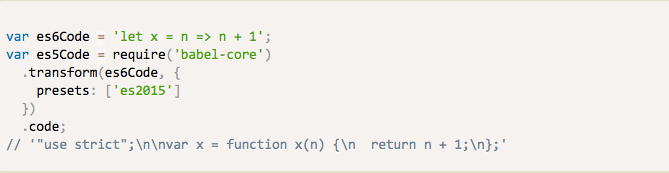
借用阮一峰老师的例子:(字符串转码)
transform方法的第一个参数是一个字符串,表示需要转换的ES6代码,第二个参数是转换的配置对象。
babel-polyfill
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,为了解决这个问题,必须要使用babel-polyfill,为当前环境提供一个垫片。
Babel与其他工具集成
Babel可以与很多构建工具(如 Browserify、Grunt、Gulp、Webpack等)进行集成。
关于babel与Webpack构建工具的集成,在我使用webpack搭建vue项目——入门博客中就有使用到。
集成Webpack
- babel-preset-env,转译器,最常用的转译器。通过在.babelrc中配置env选项,可以让代码兼容不同版本的浏览器或者node。
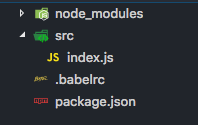
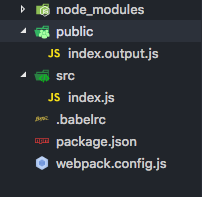
这里我将使用原先的babel-blog项目,并将lib文件夹,src文件夹下的文件删除仅保留开始的index.js文件,当前目录结构如下:
进入项目工作目录,安装webpack,babel-preset-env和babel-loader1
2
3$ cnpm install --save-dev webpack
$ cnpm install --save-dev babel-preset-env
$ cnpm install --save-dev babel-loader
安装成功后,可以在package.json文件中看到相应的依赖包。
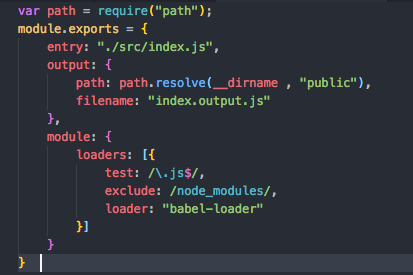
接下来在根目录下创建webpack.config.js文件
entry为入口文件,我们选择当前目录下,src文件夹下的index.js文件作为入口。output为输出选项,path为输出的目录,filename为输出文件名。感兴趣的朋友们可以戳戳Webpack中文文档进行学习哦~
最重要的一点:我们要记得在.babelrc文件中设定相应的转码规则哦
在命令行执行1
$ webpack
运行成功后,可以发现在根目录下创建了名为public文件夹,以及名为index.output.js输出文件
通过集成webpack构建工具,可以将转码后的文件打包。
总结
写这篇博文的逻辑性可能不是很强,主要是边学习边记录,把Babel主要的知识点记录下来,作为Babel的一篇学习笔记,以便后续的深入学习,这里推荐一下阮一峰老师的 Babel入门推荐教程,这篇博文里面很多知识点都来自阮一峰老师的推荐课程~
希望能对大家有所帮助~