在学习他人网站代码时,我常常会发现前端开发人员习惯使用
来生成页面的图标,这打破了我们传统的方式——将icon图标以png等图片的形式下载下来,然后通过img标签引入页面中。在刚开始接触到这种方式时,我感到不解,想要试图在css文件中找到相应类的样式设置,认为是在css中设置了背景图,找寻无果…最近想要充实一下个人博客,也就想着要把这次学习的心路历程记录下来,以供后续的深入学习。
初次学习可能有些地方讲解的不是很细致,还请各位不吝赐教~
使用Iconfont的优点
Iconfont其实就是指用字体文件取代图片文件,来展示图标、特殊字体等元素的一种方法。主要有以下4个优点
- 加载文件体积小,提高加载速度
- 可以直接通过css的font-size,color修改它的大小和颜色,可以缩放多个尺寸的图标,提高图标的可复用性
- 支持一些css3对文字的效果,例如:阴影、旋转、透明度等
- 兼容低版本浏览器
相对于我们传统的将icon下载为图片的形式,使用iconfont确实方便不少。当我们项目要修改主色调时,iconfont只需要修改css中颜色属性即可,而传统模式则需要你重新下载,这样不仅增加了我们的开发时间,而且会让前端开发工作变得枯燥无味。
Iconfont使用流程
在这里我们需要使用到第三方Iconfont在线服务(例如: 阿里巴巴Iconfont平台 ),个人比较偏向于阿里巴巴Iconfont平台,而在此文中也是在阿里巴巴Iconfont平台上进行操作的。
首先,我们打开阿里巴巴Iconfont平台(ps:使用阿里巴巴Iconfont平台需要你有github账号或者微博账号)![]()
接下来,我们搜索我们想要的图标,建议使用英文搜索,匹配的icon可能更多哦~
回车以后,你会看到很多有关于time的icon图标,选择你需要的那个,并添加至购物车中(如未登录的话,此时会要求你先登录)
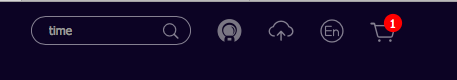
加入成功后你可以在右上角购物车处看到你所添加的icon

依此,你可以在项目中添加很多icon图标,这里就不一一演示了
接下来,我们将购物车中所有的icon图标打包在一个新建的项目中
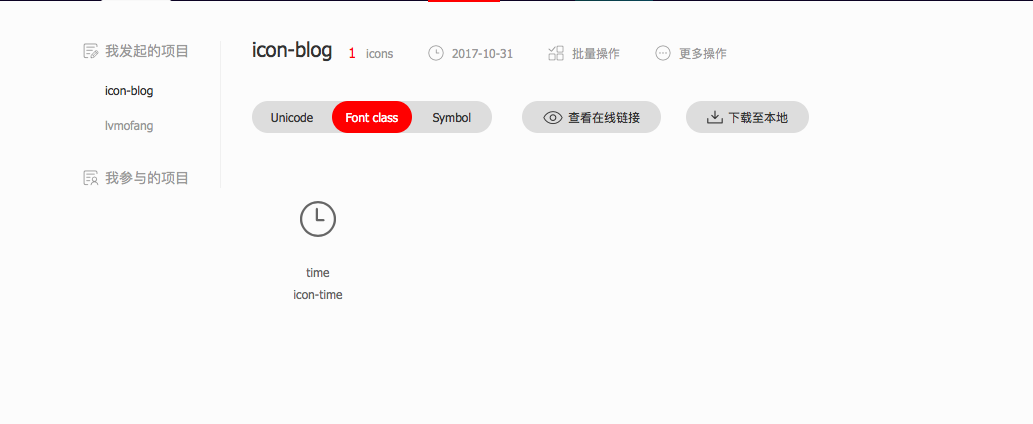
添加成功后,你可以看到你创建的项目中有你所添加的所有icon图标
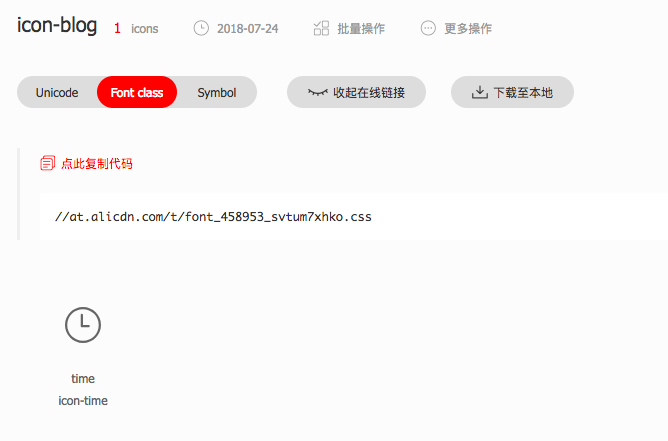
建议使用:生成在线链接
并在css文件中通过1
@import url('链接地址')
引入资源
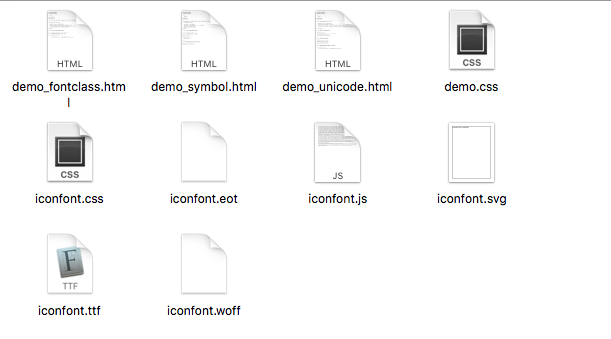
也可以通过点击下载至本地,将zip文件解压后其中的文件如下
接下来,就是如何在项目中使用了
在原来的html中我使用的是传统方式,将icon以图片的形式引入
可以看到的效果如下
———– 下载至本地需要进行的 ———–
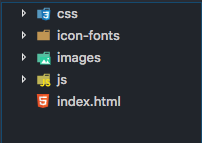
将刚刚解压的文件放置在项目的根目录下,可以对文件进行重命名,为了方便我重命名为icon-fonts,当前项目目录如下
接下来我们在头部引入icon-fonts中的iconfont.css文件
———– 华丽丽的分割线 ———–
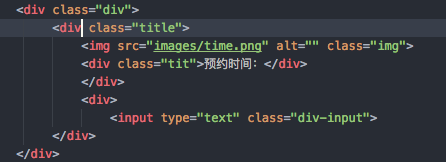
并使用i标签来替换传统方式
其中iconfont是必须的类名,icon-time是你在阿里巴巴Iconfont平台创建的项目中图标所对应的类名,如下图
img是我自己创建的用来定位的css类
你会发现icon已经成功的被我们引入了,并且替换了传统的img标签
你可以在css中任意设置icon图标的大小以及颜色,如下:

总结
写到这里,也差不多结束了,在这篇文章里我简单介绍了iconfont在项目中的使用,在实际运用中,你可以把项目中所需要的图标都以这种方式引入,这样在用户要求更换icon主色调时,就仅需要统一修改icon图标的颜色即可,而不需要重新下载icon图片,这样也就在一定程度上减少了项目的开发时间,提高了项目的开发质量,更重要的是前端开发人员不会因为重复无用功儿感觉枯燥无味。
这些只是一些小小的应用,希望能对大家有所帮助~