vue以数据为驱动,是近年来比较火的一个轻量级的前后端分离的框架,前段时间学习了vue的一些基本知识,明白了vue中指令等的使用,个人觉得较难的一部分当属于使用vue进行组件化开发,在vue.js专业中文开发者社区上有不少大牛们使用vue重构的一些例子,比如豆瓣,饿了么等,大家可以clone下来自己重构一下,建议初学者在豆瓣和饿了么两个中先选择豆瓣的例子,豆瓣的例子会相对简单直观一些。
我在刚学习使用vue进行组件化开发时,常常会使用
来初始化一个vue项目,接着在这个初始化完成的项目中进行vue的组件化开发。我们可能明白每一个配置文件以及文件夹中的相关内容,但使用webpack构建vue项目的过程又是怎样的?这就不得而知了。
随着后来的学习,我开始自己慢慢使用webpack从零构建vue项目,踩了很多坑,可能也不是很深入,但是总想着能把这次过程写下来,以便后续的深入学习,初次学习可能理解以及步骤上会有偏差,还请各位不吝赐教~
webpack构建vue项目流程
安装
- 首先需要你已下载安装node.js 还没有下载安装?戳这里进入Node.js中文网进行下载安装
在你习惯使用的工作目录下新建文件夹,在这里我新建了一个名为webpack-vue-blog的文件夹(ps:项目名称中不可以含有空格,这在初始化时会报错的~大家注意一下,建议使用-或_代替),打开你的终端,进入到webpack-vue-blog的工作目录,使用1
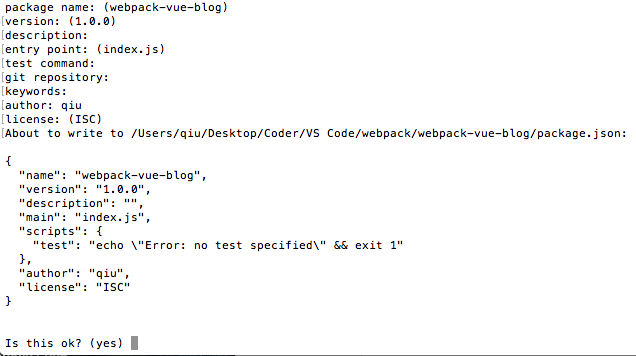
$ npm init //初始化并自动创建package.json文件,npm是node.js的命令
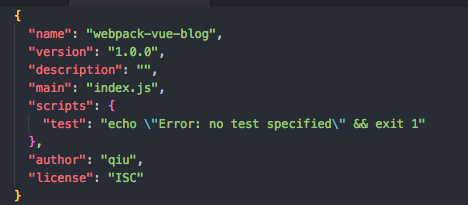
接下来是一些项目的相关信息,一路按enter键就可以了,之后你可以在package.json文件中看到项目的相关信息

这里建议大家可以下载安装一下cnpm淘宝npm镜像,因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,使用cnpm的话可以在一定程度上提高我们模块的下载安装速度1
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
接下来就要安装vue webpack等相关的模块,在这里先大致介绍一下相关的命令
- 使用npm安装插件:命令提示符执行npm(cnpm) install
[-g] [–save-dev] - -g:全局安装
- –save:将保存配置信息至package.json(package.json是nodejs项目配置文件)
- -dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点
1 | //安装vue |
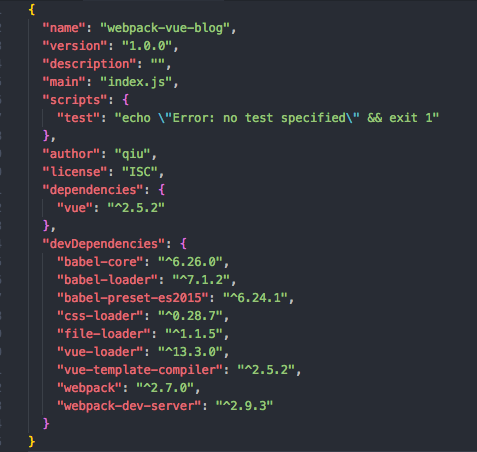
需要用到的模块我们已经安装完之后,就可以开始在package.json看到我们所安装的依赖包,在webpack-vue-blog目录下也会生成名为node_modules的文件夹
编码
安装了这么多的依赖包,终于要进入编码的阶段了,打开你的编辑器,这里我使用的是VS Code工具进行编码,这个工具比较小,但是要安装相关的插件,我这里不详细介绍了哈,感兴趣的萌友们可以安装使用一下。现在我们的webpack-vue-blog工程目录下只有node_modules文件夹以及package.json文件
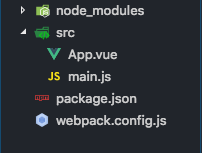
接下来我们在根目录下新建src文件夹用来存放我们项目的源码,在src目录下新建App.vue以及main.js文件,其中App.vue是我们的入口页面,main.js是应用初始化入口文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20//App.vue
<template>
<div id="app">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'This is your first webpack-vue project!'
}
}
}
</script>
<style scoped>
</style>
1 | //main.js |
render函数是渲染一个视图,然后提供给el挂载,如果没有render那页面什么都不会出来
Vue2.0的渲染过程:
- Vue实例选项对象的 render 方法作为一个函数,接受传入的参数 h 函数,返回 h(App) 的函数调用结果
- Vue 在创建 Vue 实例时,通过调用 render 方法来渲染实例的 DOM 树
- Vue 在调用 render 方法时,会传入一个 createElement 函数作为参数,也就是这里的 h 的实参是 createElement 函数,然后 createElement 会以 APP 为参数进行调用
[官方文档]:1
2
3
4
5
6render: function (createElement) {
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
}
接下来我们将进入webpack部分 戳进来学习webpack中文文档,在根目录下新建名为webpack.config.js的文件,用来进行相关的配置 webpack入口出口等核心概念中文文档
1 | //webpack.config.js |
我们当前的项目目录为:
接下来我们将进行webpack的核心功能——模块打包1
$ cnpm install -g webpack@^2.1.0-beta.25 //全局安装webpack,以便使用webpack命令进行打包等
进入webpack-vue-blog目录下并运行命令1
$ webpack
执行完毕后你可以发现在根目录下新增了一个名为dist的文件夹,其中有个build.js文件,而这输出的文件夹名及文件名正是我们在webpack.config.js中配置好的。
这么久还不能看效果,急死人了,不要着急,已经快要接近尾声啦!!
接下来,我们在根目录下新建名为index.html的文件,并引入我们刚刚生成的build.js文件1
2
3
4
5
6
7
8
9
10
11
12
13//index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>webpack-vue-blog</title>
</head>
<body>
<div id="app"></div>
<script src="./dist/build.js"></script>
</body>
</html>
接下来运行命令1
$ webpack-dev-server
稍微等待一会,就会提示你已经运行成功啦,并且可以通过访问localhost:8080来访问我们的第一个使用webpack构建的vue项目。
这样我们的使用webpack构建的vue项目也算是搭建完成了。
结语
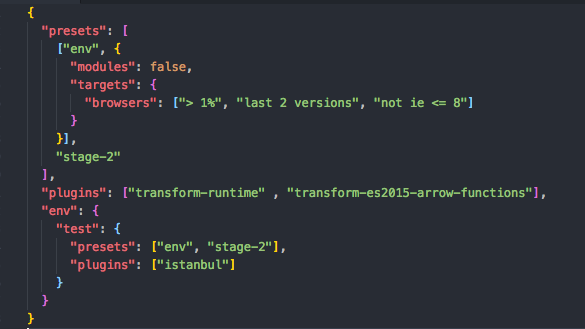
这是自搭建个人博客网站以来着手写的第一篇博客,当然,这只是一个很简单的项目,在后续深入学习中,你会发现程序员们会将babel的相关配置保存在.babelrc配置文件中,比如:
相信大家在学习babel相关教程时会了解到 Babel入门推荐教程
希望能对萌友们有所帮助~